User story’s
Weet je nog?
Een user story is een korte beschrijving (story) van wat een gebruiker (user) wil. User story’s dwingen je om te denken vanuit de gebruiker.
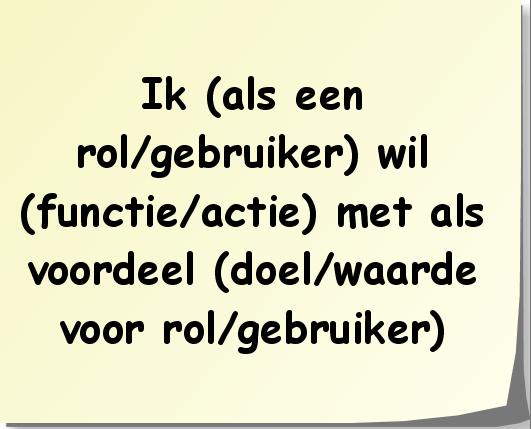
Een user story beschrijft vanuit de gebruiker, wat hij of zij op de website of app kan doen. Een user story is altijd in de volgende vorm:
Als <rol/ gebruiker> wil ik <iets doen> zodat ik <er iets aan heb>.
Het eerste deel van deze zin beschrijft de rol. Een interactief product kan meerdere gebruikersgroepen hebben. Denk bijvoorbeeld aan de verschillende doelgroepen, de beheerder van de site, enz.. Je maakt voor alle rollen aparte user story’s.
Het tweede deel van de zin bestaat uit wat de gebruiker wil doen. Dit maak je zo concreet mogelijk bijvoorbeeld: Als donor wil ik mij aanmelden voor de nieuwsbrief.
Het laatste deel van de zin beschrijft het resultaat of het doel. Als donor (=rol) wil ik mij aanmelden voor de nieuwsbrief (=functie of actie) zodat ik op de hoogte blijf van de projecten die uitgevoerd worden (=doel).
Voorbeelden van user story’s:
- Als boekkoper wil ik de klantbeoordelingen van een boek lezen zodat ik beter kan beslissen of ik het boek wil kopen.
- Als een geregistreerde gebruiker, wil ik een nieuw wachtwoord kunnen aanvragen zodat ik weer toegang kan krijgen als ik mijn wachtwoord vergeten ben.
- Als marketingmanager wil ik de resultaten van oude advertentiecampagnes kunnen zien zodat ik kan besluiten welke campagnes ik wil herhalen.
- Als student wil ik mijn cijfers online bekijken zodat ik sneller weet of ik het examen heb behaald.
- Als redacteur kan ik een blogartikel schrijven, zodat ik mijn verhaal met anderen kan delen.


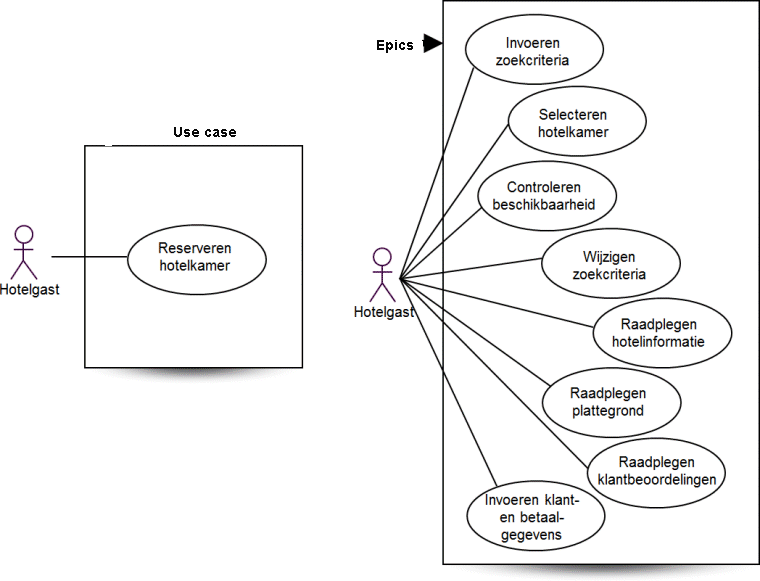
Epics
De laatste story is eigenlijk een epic. Meestal beschrijft een epic een afgebakende taak van de gebruiker. Een epic is een omvangrijke user story die nog moet worden uitgesplitst in een set kleinere user story’s.
Zo kun je de laatste epic splitsen in de volgende story’s:
- Als redacteur kan ik mijn blog opmaken, zodat ik mijn verhaal aantrekkelijk kan presenteren.
- Als redacteur kan ik mijn blog tussendoor opslaan, zodat ik later verder kan werken.
- Als redacteur kan ik foto’s uploaden, zodat ik mijn verhaal met beeldmateriaal kan ondersteunen.
Alle user story’s samen beschrijven de functionaliteit van een interactief product. Een eenvoudig project bestaat uit ongeveer 50 story’s. Bij een complex project kan dit oplopen tot 500 of zelfs meer. Tijdens het hele ontwikkelproces van het product kunnen er story’s bijkomen of story’s veranderen.
Een voorbeeld van een complete lijst met user story’s vind je op de site www.mountaingoatsoftware.com
Oefening 1
Werk de oefening uit met 2 andere studenten!
- Noem minstens 5 verschillende rollen (type gebruikers) van de website van het Mediacollege.
- Beschrijf voor alle rollen 5 user story’s. Gebruik hiervoor het volgende manier:
| nr | als | kan ik | resultaat | prioriteit |
| 1 | redacteur | mijn verhaal tussendoor opslaan | ik het later verder kan werken | |
| 2 | redacteur | foto’s uploaden | verhaal met beeldmateriaal ondersteunen | |
| 3 | redacteur | mijn verhaal opmaken | ik het aantrekkelijk kan presenteren | |
INVEST
Een user story is goed wanneer het INVEST is. INVEST staat voor:
- Independent: zoveel mogelijk onafhankelijk van andere story’s
- Negotiable: bespreekbaar. Een story is geen wet, maar een behoefte van een user.
- Valuable: waardevol voor users of klant
- Estimable: Iedereen snapt wat er met de story bedoeld wordt, wat de story omvat
- Small: het kan gemaakt worden binnen een sprint
- Testable: je kunt testen of er aan de story voldaan is


Oefening 2
- Hieronder vind je een aantal user story’s van een webshop. Bespreek in het groepje of de user story’s INVEST zijn. Vertel ook waarom jullie dit vinden. Herschrijf de story’s zodat ze wel INVEST zijn.
Tip: kijk eerst of het geen epics zijn.
- Als koper wil ik de specificaties van een product kunnen bekijken, zodat ik weet wat ik ga kopen.
- Als a.s koper wil ik weten of de website gekeurd is, zodat ik kan kijken of de website betrouwbaar is
- Als koper wil ik weten wat anderen van het product vinden, zodat ik mijn mening op dat van een ander kan baseren.
- Als klant wil weten hoe ik contact kan opnemen met het bedrijf zodat ik vragen kan stellen over bepaalde producten
- Als klant wil ik weten wat de inhoud van het product is, zodat ik kan kijken of ik het product willen aanschaffen.
- Als nieuwe klant wil meer informatie over het bedrijf en de missie zodat ik kan beoordelen of het betrouwbaar is.
- Bespreek ook de story’s die jullie zelf hebben gemaakt en maak ze INVEST.
Tips voor het schrijven van user story’s
Tip 1: User Come First
Een user story beschrijft hoe een klant of gebruiker verwacht van het product. Het is altijd geschreven vanuit het perspectief van de gebruiker.
Als je niet weet wie de gebruikers zijn en je weet niet met welk doel ze het product willen gebruiken, dan kun je geen user story’s schrijven. Om te voorkomen dat je een product maakt waar niemand gebruik van maakt, begint elk project met gebruikersonderzoek.
Tip 2: Schrijf user story’s nooit alleen
Een user story is een communicatie tool. User story’s ontwikkel je met het hele projectteam en met de opdrachtgever. Discussieer over de story’s. Je maakt dan gebruik van de creativiteit en de kennis van het team. Hierdoor krijg je betere user story’s.
Tip 3: Houd story’s eenvoudige en beknopt
Schrijf user story’s zodat ze gemakkelijk te begrijpen zijn. Houd ze eenvoudig en beknopt. Vermijd verwarrende en dubbelzinnige termen. De volgende user story roept veel vragen op:
Als klant wil ik productspecificaties zien van het product dat ik ga bestellen zodat ik weet of het product wel goed genoeg is en of de specificaties wel goed genoeg zijn.
Tip 4: Begin met Epics
Wanneer je begint met epics dan kun je de functionaliteit van het product schetsen, zonder je te verdiepen in de details. Het maakt het gesprek over de user story’s makkelijker. Je hoeft in het begin ook niet de strakke vorm voor user story’s te gebruiken.
Breek daarna de epics in kleinere, gedetailleerde story’s tot ze klaar zijn: helder, haalbaar en toetsbaar. Alle teamleden en de opdrachtgever moeten snappen wat er onder de story verstaan wordt.
Tip 5: Gebruik post-its of andere papieren kaartjes
Het werken op papier heeft een aantal voordelen:
- Papieren kaartjes zijn goedkoop en gemakkelijk te gebruiken.
- Ze bevorderen de samenwerking. Iedereen kan een kaart nemen en een idee opschrijven.
- Kaarten kunnen gemakkelijk worden gegroepeerd op de tafel of de muur. Dit geeft een goed overzicht.
- Je kunt een aparte kleur gebruiken voor de post-its per type gebruiker / doelgroep. Zo maak je bijvoorbeeld direct goed onderscheid tussen de story’s voor de websitebeheerder en de bezoeker.

Zelfs als je een online systeem gebruikt, is het de moeite waard om post-its te gebruiken om nieuwe verhalen te schrijven. Wanneer je de belangrijkste woorden op een kaartje onderstreept, verhoog je de leesbaarheid. Kies een groter formaat post-it dan het standaard vierkante blokje. Je hebt dan meer ruimte voor de tekst en je kunt makkelijk onderscheid maken tussen de post-its met de taken die horen bij de story.
Tip 6: Houd user story’s zichtbaar en toegankelijk
User story’s zijn er om te communiceren over het product. Ze kunnen tijdens het project nog aangevuld of veranderd worden. Dit werkt beter wanneer ze zichtbaar zijn op bijvoorbeeld een scrumboard.
Voor- en nadelen van user story’s
De voordelen van user story’s:
- User story’s zijn korte beschrijvingen van het product dat je gaat maken.
- User story’s dwingen je om te denken vanuit de gebruiker.
- User story’s zorgen ervoor dat je makkelijker communiceert in het ontwikkelteam en met de opdrachtgever.
- User story’s worden gebruikt bij de projectplanning. Ze zijn zo geschreven dat van elke story een schatting kan worden gemaakt van de moeilijkheidsgraad en de benodigde ontwikkelingstijd
- User story’s maken het mogelijk om het project op te delen in kleinere delen. Je kunt het project per story gaan uitwerken of bij een groot project de user story’s verdelen over verschillende projectgroepen.
User story’s zijn niet erg geschikt om de technische vereisten te beschrijven, omdat ze het product vanuit de gebruiker beschrijven. De gebruiker maakt het niet uit in of een product ontwikkeld is met WordPress als het maar werkt. Als je de technische eisen moet beschrijven gebruik je andere tools.

Oefening 3
Lees de volgende epic:
Als bedienend personeel wil ik makkelijk de totaalprijs van de bestelling weten zodat ik snel kan afrekenen met de gasten.
Hierbij gelden de volgende prijzen en items:
| frisdrank | 2,00 |
| bier van vat | 2,50 |
| speciaal bier | 3,50 |
| wijn | 3,00 |
| bittergarnituur | 3,50 |
|
happy hour van 17.00 uur tot 18.00 uur |
10% korting |
| btw hoog | 21% |
| btw laag | 6% |
- Verdeel de epic in kleine story’s en maak stap voor stap een prototype. Bewaar elke stap.
- Het eindresultaat is een overzicht met alle artikelen per tafel met tafelnummer, aantal arikelen, naam artikel, totaal prijs zonder btw, totaal met btw en eventueel korting



MoSCoW
Niet alle user story’s worden altijd uitgevoerd. Of ze worden uitgevoerd is afhankelijk van:
- het budget van de opdrachtgever
- het belang van de story
Om aan te geven hoe belangrijk een story is voor het behalen van het doel, gebruik je de MoSCow-methode.
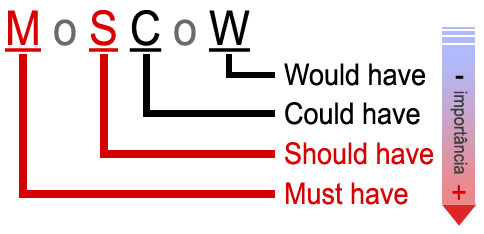
De letters M, S,C, W in MoSCoW staan voor
- M – must haves: deze eisen (requirements) moeten in het eindresultaat terugkomen, zonder deze eisen is het product niet bruikbaar;
- S – should haves: deze eisen zijn zeer gewenst, maar zonder is het product wel bruikbaar;
- C – could haves: deze eisen zullen alleen aan bod komen als er tijd genoeg is;
- W – won’t haves: deze eisen zullen in dit project niet aan bod komen maar kunnen in de toekomst, bij een vervolgproject, interessant zijn.
Van die laatste wordt vaak gedacht dat die voor “Would Have”staat, een soort “Nice to have”. Dat is echt niet het geval, de “leuk om te hebben” categorie is al “Could Have”; de requirements waar we best zonder kunnen, maar als er tijd over is, is het een prettige toevoeging. Onderwerpen in de categorie Will not have worden gewoon niet gerealiseerd. Althans, en dat is het tweede misverstand, niet in deze fase.
Net als het schrijven van de user story’s, gebeurt het toepassen van MoSCow in overleg met het hele team en met de opdrachtgever. de belangen van de gebruiker moet hierbij ook centraal staan.
Oefening 3
- Verzamel alle user story’s van de hele klas in een schema, zoals hier boven.
- Geef alle user story’s een prioriteit in de laatste kolom.
Inventarisatie
User story’s worden gebruikt binnen scrum als een manier om de eisen (requirements) te beschrijven. Scrum is een werkmethode. In het volgende hoofdstuk wordt scrum verder uitgelegd.
Vanuit user story’s kun je een opsomming maken van wat er op de site moet komen. Dit noem je de inventarisatie.
Bij de inventarisatie maak je per user story een lijst met alle gewenste functionaliteiten en informatie (zowel input als output).
Als voorbeeld de user story: ‘Als vmbo-leerling wil ik een overzicht van alle opleidingen van het Mediacollege zodat ik in één keer kan zien welke opleidingen aangeboden worden.’
Mogelijke inventarisatie:
- overzicht met alle opleidingen met per opleiding:
- naam opleiding
- foto opleiding
- type opleiding (bol/ bbl)
- duur opleiding
- niveau opleiding
- toelatingseisen
- kwalificatiedossier
- koppeling naar beschrijving opleiding
Nog een voorbeeld:
User story: Als een geregistreerde gebruiker, wil ik een nieuw wachtwoord kunnen aanvragen zodat ik weer toegang kan krijgen als ik mijn wachtwoord vergeten ben.
Inventarisatie:
- link: wachtwoord vergeten?
- formulier met:
- uitleg te nemen acties
- invoerveld gebruikersnaam
- invoerveld mailadres
- verzendknop
- controle op invoer
- applicatie met de volgende functies:
- genereren nieuw wachtwoord
- versturen mail met:
- uitleg reden mail
- nieuw wachtwoord
- link naar inlogpagina van site
Wanneer je wilt dat de gebruiker het automatisch gegenereerde wachtwoord om kan zetten naar een eigen wachtwoord, dan wordt de inventarisatie nog langer.
Bij scrum maak je de inventarisatie van een user story pas in de sprint waarin aan de story gewerkt wordt.
Oefening 4
- Kies 3 user story’s die je heb gemaakt in de vorige les en maak hiervan een inventarisatie
- As a player, I want a central place to view or take actions on most or all content so I don’t have to waste time navigating between views so that …
- As a player, I want a clear next step on the view so that …
- As a player, I want a clear player’s task gameflow which does not cause me to backtrack so that …
- As a player, I want a consistent way of navigating through content without being distracted by additional content so that …
- As a player, I want a direct route when I am looking for something specific so that …
- As a player, I want a fast way to contact you so that …
- As a player, I want a navigation system which does not limit me so that …
- As a player, I want a service or function not to require an excessive amount of data input so that …
- As a player, I want a way to navigate between different views of the game without being distracted in each individual view so that …
- As a player, I want a way to navigate between different views of the game, but there’s limited space to show this information so that …
- As a player, I want access to relevant secondary details without cluttering the main UI so that …
- As a player, I want an easy way of signing up and logging in so that …
- As a player, I want an easy way to share interesting content via various channels so that …
- As a player, I want an uncluttered screen view hide certain contextual controls so that …
- As a player, I want an uncluttered screen view hide controls that don’t need to be displayed at the same time so that …
- As a player, I want an uncluttered screen view hide displaying controls for each piece of content so that …
- As a player, I want an uncluttered screen view hide too many options so that …
- As a player, I want careless signing up and/or logging in so that …
- As a player, I want clear and extraordinary entry fields so that …
- As a player, I want clear entry fields to enter correct input so that …
- As a player, I want content personalized to my preferences so that …
- As a player, I want content to be organized so that …
- As a player, I want immediate feedback about entered data so that …
- As a player, I want important links to fit across a horizontal navigation menu so that …
- As a player, I want incremental encouragement and a general sense of progress so that …
- As a player, I want input to takes less time or effort so that …
- As a player, I want input windows which do not clutter the screen so that …
- As a player, I want less steps to manipulating content so that …
- As a player, I want more information without losing my place on the current view so that …
- As a player, I want no inappropriate content which gets in the way of my task gameflows so that …
- As a player, I want processes to take up less time preventing me to leave so that …
- As a player, I want quick access secondary information that’s not usually necessary to show so that …
- As a player, I want quick access to additional options or actions I can perform so that …
- As a player, I want quick access to controls that are secondary or only relevant to specific sections or content in the view so that …
- As a player, I want quick access to controls that are secondary or only relevant to specific views or content in the game so that …
- As a player, I want quick access to frequently used actions so that …
- As a player, I want recommendations for what to do next so that …
- As a player, I want some functions to take less long to perform so that …
- As a player, I want some tips to get started so that …
- As a player, I want the navigation menu to take up less space so that …
- As a player, I want to add formatted text and preview what my content looks like without having to worry about markup languages so that …
- As a player, I want to be able to discern the most important content on the view so that …
- As a player, I want to be able to pause the game so that …
- As a player, I want to be able to refresh content manually so that …
- As a player, I want to be sure about how different text formats will appear so that …
- As a player, I want to browse or return to certain sections on a view without too much scrolling so that …
- As a player, I want to browse similar content if the current content isn’t exactly what I am looking for or I simply want more so that …
- As a player, I want to browse similar content without a new search so that …
- As a player, I want to browse through all content so that …
- As a player, I want to browse through content quickly and interact with it, without the detail views cluttering up the UI so that …
- As a player, I want to browse through multimedia content so that …
- As a player, I want to categorize content so that …
- As a player, I want to complete actions quickly so that …
- As a player, I want to easily keep track of my activity and status so that …
- As a player, I want to easily share my activity with my social networks so that …
- As a player, I want to endorse and share content I like so that …
- As a player, I want to enter data without having to worry about formats so that …
- As a player, I want to enter information quickly so that …
- As a player, I want to experience the game with my friends so that …
- As a player, I want to explore details of specific content easily and intuitively so that …
- As a player, I want to feel more comfortable entering information so that …
- As a player, I want to focus on content instead of being distracted with the UI so that …
- As a player, I want to focus on particular content so that …
- As a player, I want to focus on the content instead of sacrifcing screen real estate to
- As a player, I want to focus on the content instead of sacrifcing screen real estate to controls so that …
- As a player, I want to focus on the content with minimal distractions so that …
- As a player, I want to have access to controls without cluttering the content view so that …
- As a player, I want to have access to the menus anytime while in a view so that …
- As a player, I want to have access to the menus anytime while playing the game so that …
- As a player, I want to highlight certain content above the regular content feed so that …
- As a player, I want to input an entire view of forms once so that …
- As a player, I want to interact with content in different ways based on the context without having to take additional actions so that …
- As a player, I want to interact with entered content or data in a direct and intuitive way so that …
- As a player, I want to jump through whole views of a game or content quickly so that …
- As a player, I want to keep track of and engage a subset of my friends on the site so that …
- As a player, I want to keep track of my friends and contacts within the game so that …
- As a player, I want to keep up with what’s happening around them and get quick updates on recent activity so that …
- As a player, I want to know about new activity or actions I should take at a glance so that …
- As a player, I want to know how far I have come in completing a particular goal so that …
- As a player, I want to know how to enter data so that …
- As a player, I want to know how to use the different mechanics of the game so that …
- As a player, I want to know if there is content behind an overlay so that …
- As a player, I want to know immediately which actions I can take so that …
- As a player, I want to know the impact of my actions so that …
- As a player, I want to know what kind of content can be created with the game so that …
- As a player, I want to know what kind of data to enter in an input feld so that …
- As a player, I want to know what next steps to take after fnishing a task so that …
- As a player, I want to know when others are interacting with them, or when new content is available so that …
- As a player, I want to know which content to view so that …
- As a player, I want to know which format to use for a form field so that …
- As a player, I want to know which items within a content view I can interact with in further detail so that …
- As a player, I want to know why a view of the game is empty and what to do next so that …
- As a player, I want to mark content that isn’t helpful so that …
- As a player, I want to navigate from one piece of content to the next without having to go back to the mainmenu so that …
- As a player, I want to notice or interact with important content so that …
- As a player, I want to organize content according to my own groupings so that …
- As a player, I want to orient and not get lost when long-scrolling, or returning to the main navigation menu which requires too much backtracking so that …
- As a player, I want to perform different types of actions, but there’s limited screen real estate to show all these controls so that …
- As a player, I want to protect my data and continue working without having to remember to do so so that …
- As a player, I want to provide information in as simple and contextually relevant way as possible so that …
- As a player, I want to quickly and naturally perform an action in a game using relevant content or objects so that …
- As a player, I want to quickly complete certain tasks so that …
- As a player, I want to quickly distinguish between buttons and media so that …
- As a player, I want to rate content in a simple way without having to worry about the degrees to which I like it so that …
- As a player, I want to recall what I interacted with last so that …
- As a player, I want to save and highlight content I like so that …
- As a player, I want to seamlessly move between options so that …
- As a player, I want to see content I previously viewed without backtracking so that …
- As a player, I want to see my current position in the context of an entire content set, or move to a specific section of a long list or gallery more quickly so that …
- As a player, I want to send private messages to my friends from within the system so that …
- As a player, I want to sign up after I have used the site so that …
- As a player, I want to sort and organize items in a way that makes sense to them in the current view without pogo-sticking between master and detailed views of content so that …
- As a player, I want to sort and organize items in a way that makes sense to them in the current view without pogo-sticking between master and detailed views of content so that …
- As a player, I want to spatially place content on a map to see what’s going on around me so that …
- As a player, I want to spatially place content on a map to see what’s going on around them so that …
- As a player, I want to take actions quickly without interruptions (ex: confrmations) but with the option of reverting accidental actions so that …
- As a player, I want to track and keep up to date with activity on topics or themes, not just people so that …
- As a player, I want to try things out before making a commitment so that …
- As a player, I want to view relevant information without losing my current place in the UI so that …
- As a player, I want use less effort in moving and organizing content so that …
Wireframes
Wireframes zijn een visueel hulpmiddel bij het ontwikkelen van een website of -applicatie. Ze kunnen gezien worden als bouwtekeningen met een overzicht van de verschillende functies en elementen die op een website aanwezig zullen zijn. Wireframes zijn prototypes van de functionaliteit van een app of website.
In de wireframes worden zaken vastgelegd als navigatie, indeling en inhoud, zonder gebruik te maken van een grafisch ontwerp. Het grote voordeel is dat alleen op de inhoud gefocust wordt en niet op het grafisch aspect (en of het ‘mooi‘ is of niet).
Een wireframe geeft een idee over:
- Content: Wat wordt er gepresenteerd in de interface In een wireframe geef je aan waar tekst, plaatjes, video’s, iconen, animaties geplaats worden. Alle functies die nodig zijn voro het uitvoeren van de user story’s moeten terug te vinden zijn in de wireframes. Gebruik hierbij zoveel mogelijk relevante teksten in bijvoorbeeld de koppen en gebruik de juiste menunamen.
- Structuur: Waar komen de individuele onderdelen van de website/app/programma terug in de interface. Maak bij het tekenen van een wireframe zoveel mogelijk gebruik van grids
- Informatie hiërarchie: In welke vorm worden de verschillende content elementen georganiseerd en gepresenteerd. Helangrijke teksten geef je groter weer dan minder belangrijke koppen. Belangrijke content worden boven aan de pagina gepresenteerd
- Functionaliteit: Hoe gaat de interface werken/ zich gedragen.
Voor wie maak je wireframes?
Hoe gedetailleerd je een wireframe tekent, is afhankelijk voor wie je het maakt:
- Jijzelf: Er zijn verschillende situaties denkbaar waarin jij de enige persoon bent die met de wireframe gaat werken, bijvoorbeeld wanneer je in een klein bedrijf of als freelancer meerdere taken op je moet nemen en de wireframe niet gecommuniceerd word aan een externe klant. In dit geval hoeft de wireframe niet persé heel gedetailleerd te zijn en zijn jou schetsen ongeacht hoe ze er uit zien voor jou duidelijk en dus in principe al voldoende.
- Visueel Ontwerpers: visueel ontwerpers gebruiken de wireframes als basis voor het ontwerp. Soms betekent dit dat de wireframes nog geheel terug te vinden zijn in het ontwerp. Goede communicatie tussen de Visueel Ontwerper en de Interactie-/ UX Designer geeft veelal het beste resultaat.
- Back-end Developers: Een “Back-ender” wil voornamelijk weten met welke functies, structuur, gedrag en soorten content ze rekening moeten houden. Zij kunnen in principe genoeg met low fidelity wireframes zolang deze 3 onderdelen maar duidelijk worden. Ze gebruiken de wireframes vooral om een duidelijk beeld te krijgen van de verschillende type elementen die ze moeten coderen.
- Front-end Developers: In principe hebben “front-enders” het meeste aan high fidelity wireframes waarin alle 5 genoemde onderdelen van een wireframe volledig zijn uitgewerkt en duidelijk naar voren komen. Zo is het voor een front-ender bijvoorbeeld van belang wat de animaties zijn en hoe lang ze precies dienen te duren, wat er gebeurt op kleinere beeldschermen, is het responsive of adaptive en wat gebeurt er met de content; blijft deze gelijk of veranderd de vorm/inhoud etc.
- Gebruikers: Wireframes worden gebruikt bij gebruikerstesten. Hiervoor is meestel een high fidelity wireframe nodig.
- Klanten, collega’s en andere betrokkenen: Naast de collega’s die vrij direct met je wireframes aan de slag gaan, heb je vaak ook te maken met project managers, creative directors, klanten, aandeelhouders, sales-managers enzovoorts. Zij gebruiken wireframes voornamelijk om te zien of aan de eisen van de opdracht voldaan worden. Zitten alle gevraagde elementen erin, past het bij hun beeld van de gebruiker, past het binnen hun productlijn, past het binnen het budget, kan ik er mee werken tot aan de meer abstracte vragen als: “Is het vernieuwend genoeg?”.
Het mooie van wireframes is daarnaast dat je snel een concept kunt toetsten, niet alleen om te kijken of het idee goed is uitgewerkt, maar ook of het op het gebied van gebruiksvriendelijkheid voldoet.
Designing with the mind in mind 1
Vertekende waarneming, Gestalt-principes, Lezen,
Designing with the mind in mind is de titel van een boek geschreven door Jeff Johnson. Hij beschrijft hierin een aantal regels (design guidelines) die je kunt gebruiken bij het ontwerpen van een user interface.
Wie een college wil zien van Jeff Johnson kan deze video bekijken op Youtube (duur video 107 min). Het volledige e-book kun je hier downloaden.
In dit hoofdstuk worden de eerste guidelines behandeld. Alle richtlijnen zijn gebaseerd op hoe wij waarnemen.
We zien wat we verwachten / We Perceive What We Expect

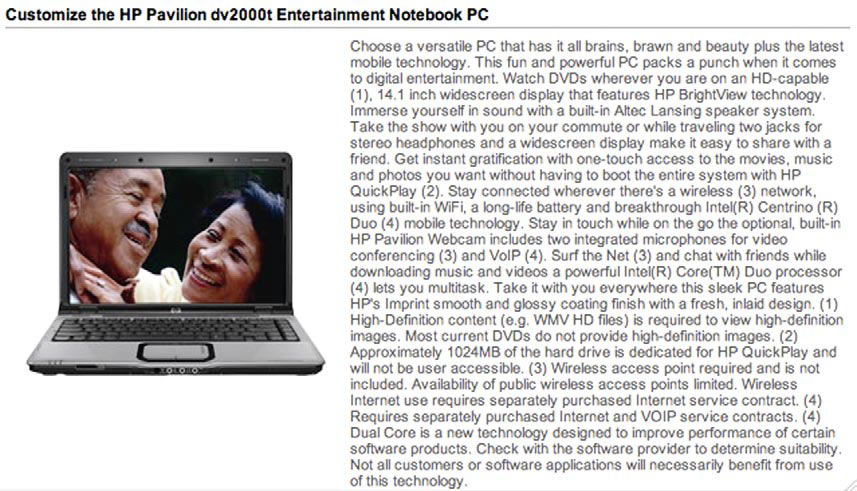
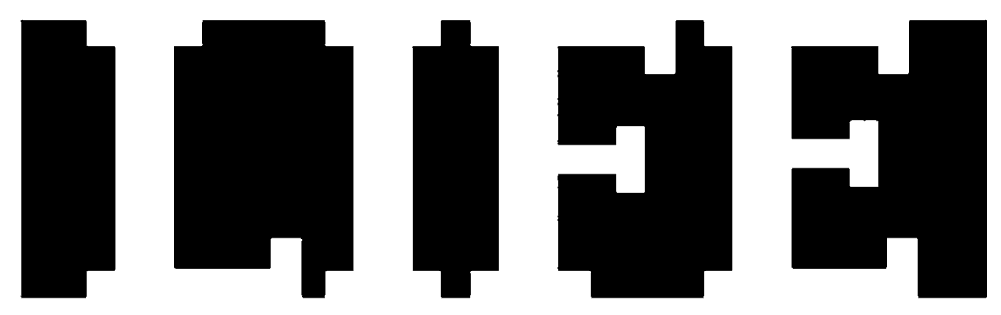
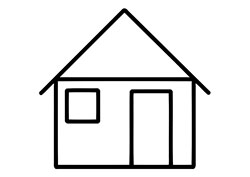
Is dit serie plaatjes van platte gronden van gebouwen of is het een woord?

Is het middelste karakter een H of een A?
Wat mensen waarnemen heeft te maken met:
- ervaringen – verleden
- huidige context – heden
- doelen -toekomst
Ervaringen – Verleden
In onze cultuur worden wij omringd door beelden. We hebben van jongs af aan geleerd om deze beelden op een bepaalde manier te interpreteren. Deze koe lijkt niet op een echte koe en toch zal iedereen dit zien als koe.
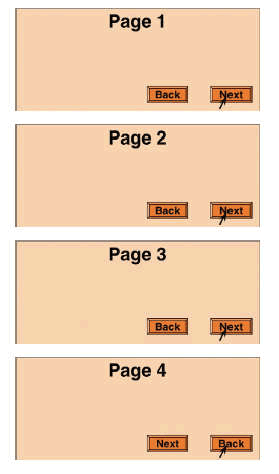
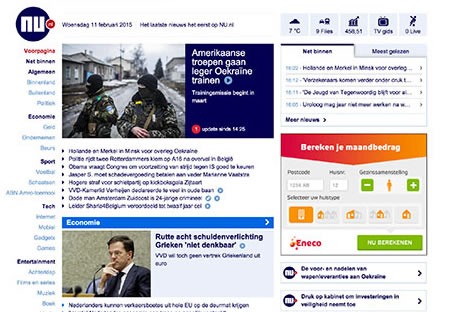
Wat verwacht je wanneer je op de knop rechts onder in het scherm van pagina 4 klikt?




Wat zie je?
Huidige context – heden


Wat is het verschil?
Toekomst – doelen

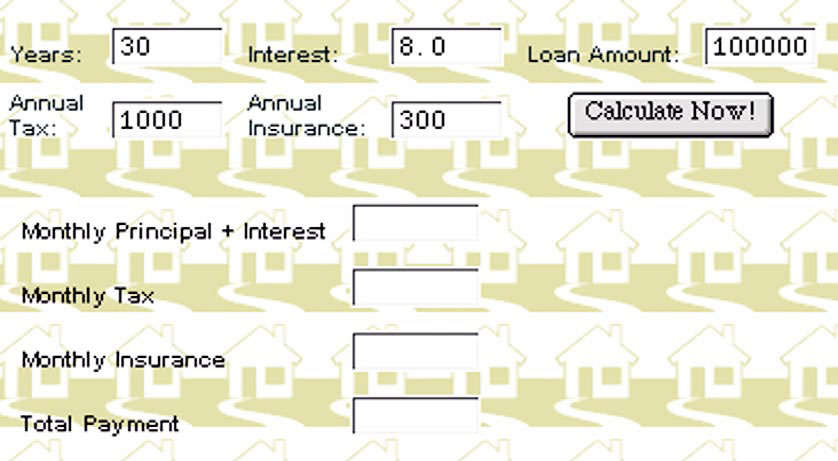
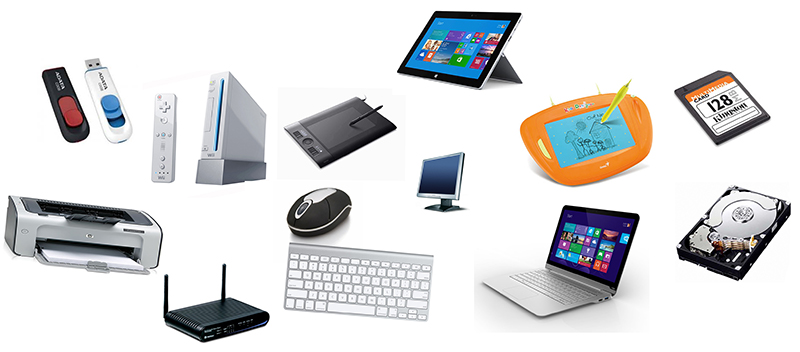
Zoek de laptop!
Heb je ook de muis gezien?
Hieruit komen de eerste design-regels:
- Vermijd dubbelzinnigheid Vermijd dubbelzinnige informatieschermen en test het ontwerp om te controleren of alle gebruikers het scherm interpreteren op dezelfde manier. Waar dubbelzinnigheid onvermijdelijk is, gebruik dan standaarden of conventies, of gebruik hints om de dubbelzinnigheid op de beoogde manier op te lossen.
- Wees consistent Plaats informatie en bedieningselementen op consistente plekken. Plaats het menu, de eerste koppen en andere vaste elementen zteeds op dezelfde plaats en gebruik dezzelfde vormgeving. Deze consistentie stelt gebruikers in staat de elementen op te merken en snel te herkennen.
- Begrijp de gebruikersdoelen Interactieve systemen worden met bepaalde doelen in gedachten gebruikt. Ontwerpers moeten deze doelen begrijpen en zich realiseren dat gebruikersdoelen onderling kunnen variëren, en dat hun doelen sterk beïnvloeden wat zij zien. Zorg ervoor dat de informatie die gebruikers nodig hebben op elke plaats in een interactie beschikbaar is, prominent, en duidelijk terug te voeren op mogelijke gebruikersdoelen, zodat gebruikers de informatie opmerken en gebruiken.
Oefening 1
- Kijk naar de bovenstaande video.
Het experiment uitgevoerd in bovenstaande video was een inzending uit 2010 van de psycholoog en hoogleraar Daniel Simons voor The Best Illusion of the Year contest. Simons is een beroemd (experimenteel) psycholoog die onderzoek doet naar onder andere perceptie, geheugen en aandacht. Hij is onder meer bekend vanwege zijn onderzoek naar veranderingsblindheid. Veranderingsblindheid is het fenomeen dat mensen niet goed zijn in het opmerken van veranderingen. Zelfs wanneer het om iets opvallends gaat als een verwisseling van twee personen, hebben de meesten dat niet door.
In het experiment focus je je op de bal die over en weer wordt gegooid. Door die focus op de bal zien ongeveer de helft van de mensen die het filmpje bekijken, niet de gorilla die dwars door het beeld loopt. Als je later weer terugkijkt en bewust op de gorilla let, dan zie je de gorilla opeens wel. Zoals in de video wordt opgemerkt werkt het alleen als je deze video nog niet eerder hebt gezien en de gorilla daardoor ook niet verwacht.
Het experiment laat duidelijk zien dat als je ergens te veel de focus oplegt, je andere (relevante) zaken over het hoofd kunt zien. Je bent er als het ware blind voor.
Dit maakt dat een bezoeker aan een website niet alles ziet.
- Wat klopt er niet aan onderstaande knop?

Wij willen graag structuren zien – Our Vision is Optimized to See Structure
In het boek Designing with the mind in mind wordt gebruik gemaakt van Gestaltpsychologie. Het belangrijkste principe van Gestalt (de Duitse term voor ‘vorm’ of ‘geheel’) is dat je geen losse elementen waarneemt, maar dat je de losse elementen groepeert en als geheel ziet: het geheel is meer dan de som der losse delen. Het geheel zit in zowel vorm, kleur, afstand en beweging van elementen. Wat we zien is gebaseerd op bepaalde verwachtingen en eerdere ervaringen. De Gestalt zegt dat mensen dingen waarnemen en groeperen volgens een aantal wetten. Om tot een goede vlakverdeling te komen, is de Gestaltpsychologie een hulpmiddel. Gestaltpsychologen probeerden de wetten van de menselijke waarneming te ontdekken.
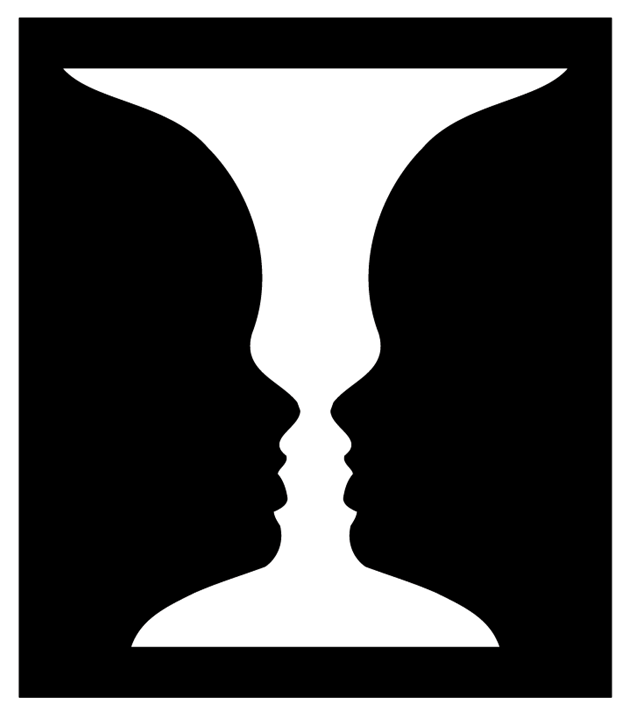
- Waarom zie we het ene als voorgrond en het andere als achtergrond?
- Hoe kan het dat we vormen kunnen onderscheiden?
- Wat is een goede vorm?
- Hoe en waarom zie we samenhang tussen dingen?
- Welke eigenschappen van een ding zorgen ervoor dat we het kunnen onderscheiden van andere dingen?
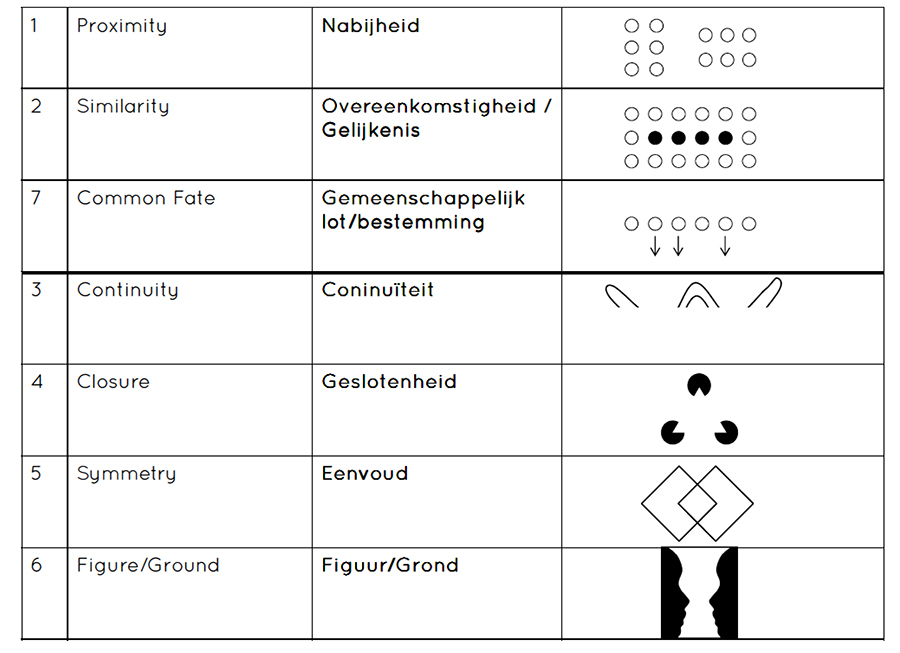
In dit document wordt meer uitleg gegeven over Gestaltpsychologie.
De Gestaltprincipes beschrijven hoe je hersenen omgaan met visuele informatie. In een aantal principes leggen zij uit hoe je hersenen snel, automatisch en onbewust dingen waarnemen. Hierbij gaat het er niet om of iets er daadwerkelijk staat, maar wat wij er zelf van maken. Wanneer je goed gebruik maakt van deze wetten op je website, zorg je ervoor dat gebruikers intuïtiever door je website bewegen.
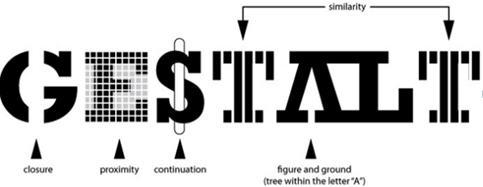
Overzicht Gestaltprincipes


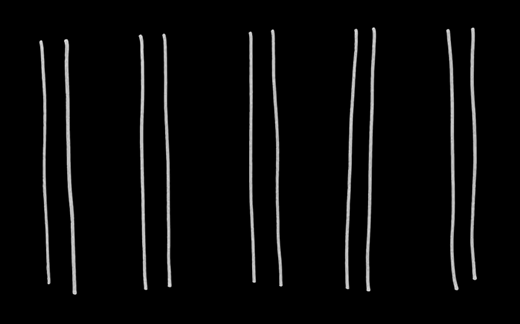
Wet van nabijheid: belangrijk voor snelheid van navigeren
Hoe dichter elementen bij elkaar staan, hoe sneller we het als groep zien, terwijl dingen die ver van elkaar vandaan staan als aparte groepen worden waargenomen. In het figuur hieronder zie je vier sets van strepen in plaats van tien losse strepen.

Als tekst of figuren dicht bij elkaar geplaatst staan op een website, verwacht een bezoeker ook dat dit bij elkaar hoort en dat er dus een relatie tussen bestaat. Deze relatie wordt snel en automatisch gelegd, waardoor de site intuïtiever is. Maar wanneer tekst of een reeks linkjes te ver van elkaar zijn gescheiden doordat er te veel witruimte tussen staat, moet een bezoeker harder nadenken om te bepalen welke informatie waartoe behoort. Een mooi voorbeeld waarin de wet van nabijheid wordt toegepast, is bij de navigatie. De navigatie items die bij elkaar staan horen bij elkaar. Zorg dat er voldoende witruimte staat tussen de elementen die niet bij elkaar horen.

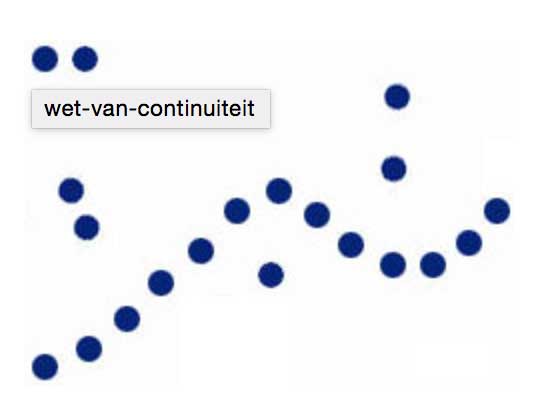
Wet van continuïteit: belangrijk voor verleiding en conversie
Elementen die op één doorgaande lijn liggen, laten ons denken dat er een continuïteit in de lijn is, ook als er eigenlijk helemaal geen continuïteit is. Ook worden de lijnen als één geheel gezien in een bepaalde flow. Zie het voorbeeld hieronder.

We volgen de flow. Onze hersenen vullen automatisch de ontbrekende informatie aan. Hierdoor zien we niet de losse stippen, maar een stippenpatroon in een golvende lijn. Een aantal punten hoort hier wel bij, en een aantal niet.

Je kunt de Wet van continuïteit gebruiken in design door:
- Verleidelijke ogen
- Suggestie beweging
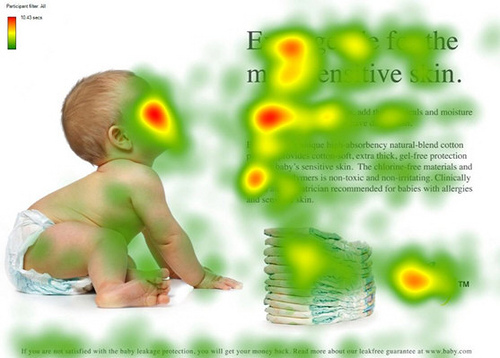
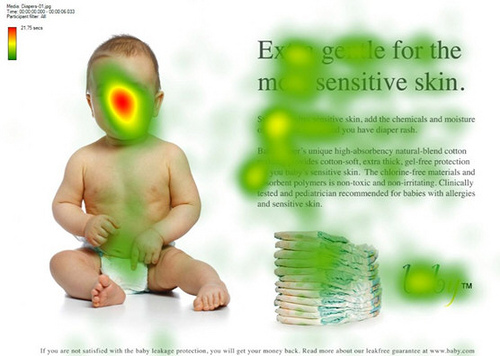
In een eyetracking onderzoek is vastgesteld wat er gebeurt als de kijkrichting van de baby in onderstaande advertentie voor luiers wijzigt.


De rode gebieden zijn bekeken door 80 tot 100 procent van de mensen. In de eerste afbeelding kijkt de baby recht vooruit. Hierdoor kijken wij vooral naar het gezicht van de baby (“Oh, hoe schattig!). Voor de tekst is weinig aandacht, terwijl het de adverteerder daarom draait. Hij wil zijn boodschap overbrengen. Wanneer de baby richting de tekst kijkt, is de kijkrichting compleet anders. Niet alleen de tekst krijgt meer aandacht, ook de ‘kijkbreedte’ is veel groter. We volgen de blik van de baby, waarna slim de aandacht op de tekst wordt gelegd.
De suggestie van beweging kun je op een website gebruiken om de kijkrichting van websitebezoekers te sturen. Je hoeft hiervoor geen moeilijke animatiefilmpjes te laten maken met echte beweging, de suggestie dat iets beweegt of gaat bewegen is voldoende.
Adidas stuurt onze kijkrichting naar links met deze header op hun website, doordat de beweging die kant op gericht is. Wel nogal dom dat het logo en de tekst rechts staan, waardoor deze niet de gewenste aandacht krijgen. Deze sportieve man had beter naar rechts kunnen rennen, om het gewenste effect te behalen. Bij deze dus een tip voor Adidas om hun site te verbeteren!
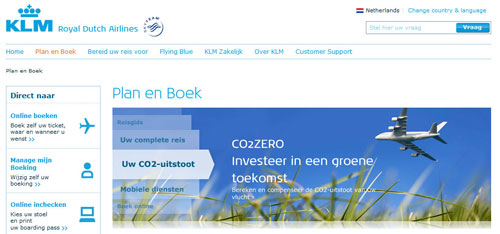
De KLM pakt het beter aan dan Adidas. Door het vliegtuig richting de belangrijkste tekst op de pagina te laten vliegen, wordt de aandacht hier op gericht.


Wet van gelijkheid: belangrijk voor je herkenning
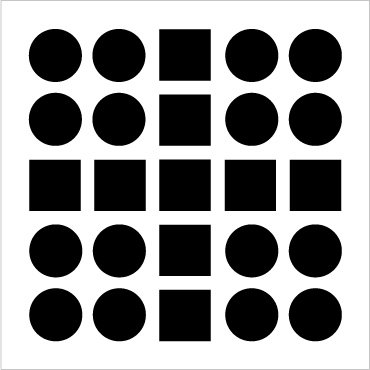
Dingen die op elkaar lijken worden gegroepeerd en als eenheid gezien. Hoe de elementen eruit zien, maakt niet uit. We groeperen op vorm, kleur, grootte, afstand, beweging of op andere overeenstemmende kenmerken. In het voorbeeld hieronder zie je rondjes en vierkanten. In het figuur zie je een kruis van vierkantjes.

Als iets altijd op een gelijke manier werkt op je website, verwacht je bezoeker dat het de volgende keer ook zo werkt. Zorg daarom dat elementen die hetzelfde werken op de site een consistente vorm of kleur hebben. Vooral gelijkheid van kleur leidt tot een sterk groeperingseffect, met name als er verder weinig kleuren zijn. Gelijkheid en consistent gebruik van vorm, kleur en grootte is bij een call to action (CTA) knop van cruciaal belang.

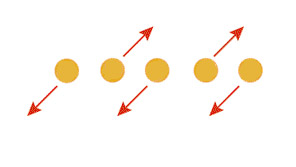
Wet van de gelijke bestemming/lot
Deze wet gaat over bewegende objecten. Het stelt dat objecten die samen bewegen worden waargenomen als gegroepeerd of gerelateerde. Bijvoorbeeld, tonen in een aantal cirkels met pijlen.

Wet van geslotenheid: belangrijk voor overzicht en rust
Figuren, ook al zijn deze niet compleet, zien wij wel compleet, we denken automatisch het geheel erbij. Je ziet hieronder een pandabeer, maar eigenlijk staan er wat losse zwarte vlekken.

Onze hersenen hebben de neiging om visuele gaten te verbinden en op te vullen met een lijn, kleur of patroon. Als een deel van een website omkaderd is door een bijna gesloten geheel, begrijpt de bezoeker dat alle elementen daarbinnen bij elkaar horen. Daardoor kun je kiezen om elementen weg te laten. Door vormen niet helemaal te omkaderen is de website minder druk.

Wet van de eenvoud
Deze wet houdt in dat mensen het fijn vinden als een beeld uit eenvoud bestaat. Denk hierbij aan het HEMA of IKEA logo. Het tegenovergestelde is bijvoorbeeld de telegraafpagina.


De wet van eenvoud leert ons dat we alleen het meest voor de hand liggende zien. Complexiteit in webdesign moet dan ook zoveel mogelijk worden vermeden.
Volgens Jakob Nielsen is eenvoud zelfs het belangrijkste gebruiksvriendelijkeidsprincipe. Des te minder je bezoekers laat zien, des te minder hoeven ze te scannen en te begrijpen en des te groter de kans dat ze de juiste keuze maken. Volgens hem wordt eenvoud niet bereikt door alles weg te halen, maar door enkel de juiste dingen over te houden.
Wet van voorgrond en achtergrond
Door voor- en achtergrond van elkaar te scheiden wordt onze waarneming georganiseerd. Het is daarbij moeilijk zo niet onmogelijk om zowel voor- als achtergrond waar te nemen. Hieronder te zien in het FedEx logo. Wat zie je eerst, de ‘E’ en de ‘x’ of de naar rechts wijzende pijl die gevormd wordt tussen deze letters door de witte restruimte?


Uit de Gestalt-principes komt de design-regel:
- Doe de Gestalt-Check Controleer de visuele relaties tussen schermelementen aan de hand van de Gestalt-principes Nabijheid, Gelijkenis, Coninuïteit, Geslotenheid, Eenvoud, Figuur/Grond, Gemeenschappelijk lot.
Om elementen te groeperen gebruik je de wetten voor Nabijheid, Gelijkenis, Gemeenschappelijk lot. Om losse elementen als een geheel te zien gebruik je de wetten Continuïteit, Geslotenheid, Eenvoud, Figuur/Grond
Oefening 2
- Bekijk deze video.
- Zoek bij 4 verschillende principes een voorbeeldwebsite.
- Kijk hoe je een website die je zelf hebt gemaakt kunt verbeteren aan de hand van deze Gestalt-wetten.
We zoeken en gebruiken visuele structuur = We Seek and Use Visual Structure
Door het waarnemen van structuur in onze omgeving kunnen we snel betekenis geven aan objecten en gebeurtenissen.
Hieruit komen de volgende guidelines:
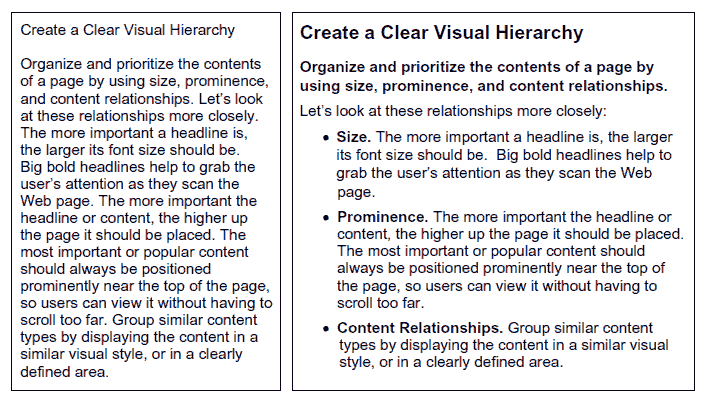
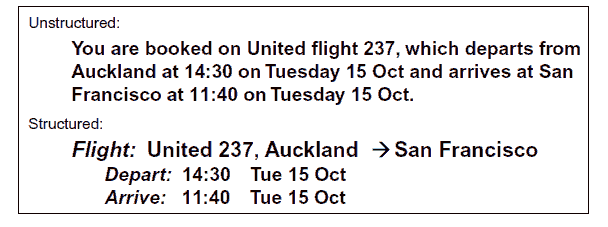
- Zorg voor visuele structuur Wanneer informatie compact en gestructureerd wordt gepresenteerd, is het makkelijker voor mensen om deze info te scannen en te begrijpen.

- Zorg voor visuele hiërarchie Zorg dat mensen kunnen focussen op de relevante informatie door deze op te delen in secties en subsecties met duidelijke labels, waarbij de hogere niveaus grafisch sterker gepresenteerd zijn dan de lagere niveaus. Gebruik koppen, opmaak zoals bold en opsomtekens om de hiërarchie in teksten weer te geven.

We houden wel van taal maar niet van lezen – Reading is Unnatural
Het spreken en luisteren doet de mensheid al zolang deze bestaat. Het menselijke brein heeft geen aangeboren vermogen om te leren lezen. Lezen is, wanneer je het vergelijkt met spreken, een relatieve nieuwe kunstmatige vaardigheid. Mensen leren lezen door systematische instructie en praktijk.
Lezen op het beeldscherm is lastig. Veel tekst schrikt af.
Gebruik bij tekst op een website of app de volgende design guidelines:
- Het lezen niet verstoren maar juist ondersteunen.
- Gebruik vereenvoudigde taal.
- Verstoor het lezen niet door het gebruik van moeilijke of kleine lettertypen, drukke achtergronden, onnodige tekstherhalingen en gecentreerde tekst.
- Gebruik tekstopmaak met visuele hiërarchie om scannend lezen te vergemakkelijken ( koppen, bullets, tabellen en benadrukte woorden).
- Beperk de noodzaak om te lezen.
- Minimaliseer de hoeveelheid proza-tekst in een user interface.
- Gebruik bij instructies zo weinig mogelijk tekst, net genoeg om gebruikers in staat te stellen om hun doelen te bereiken. In bijvoorbeeld een productbeschrijving, geef een kort overzicht van het product en laat gebruikers meer detail opvragen als ze dat willen.
- Test tekst op echte gebruikers.
Oefening 3
- Maak van deze tekst een html-pagina. Pas hier alle guidelines van dit hoofdstuk toe. Je bent vrij om afbeeldingen, koppen, enz toe te voegen.
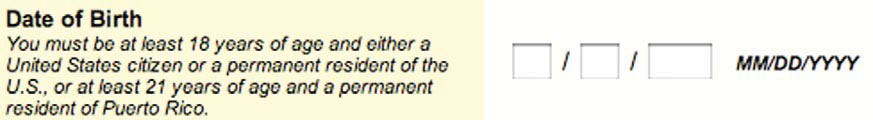
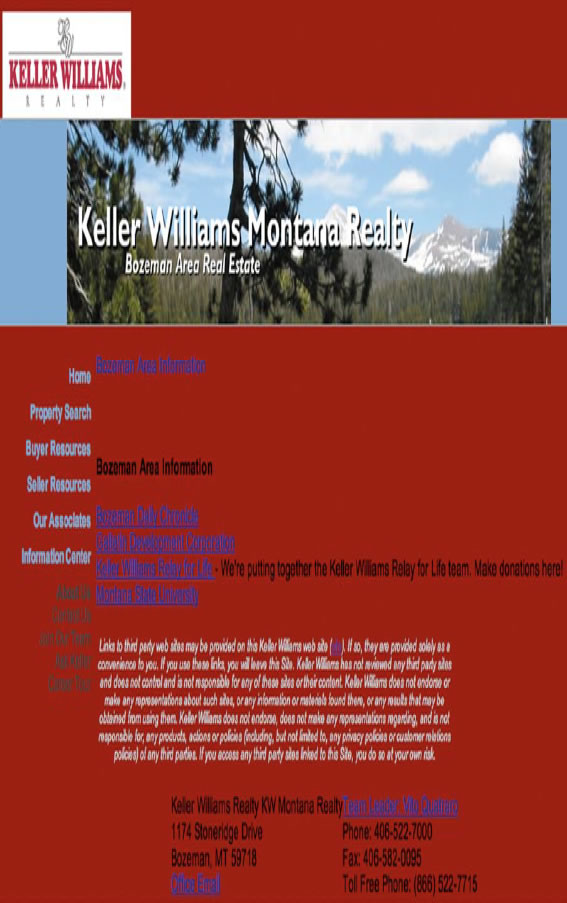
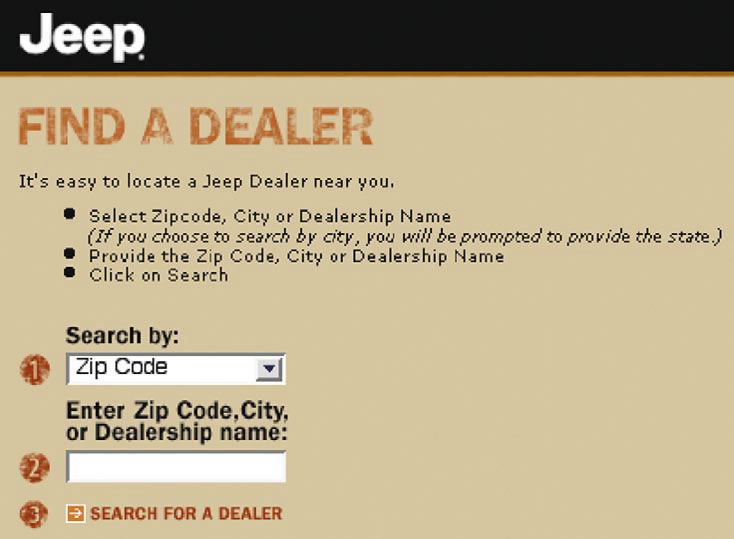
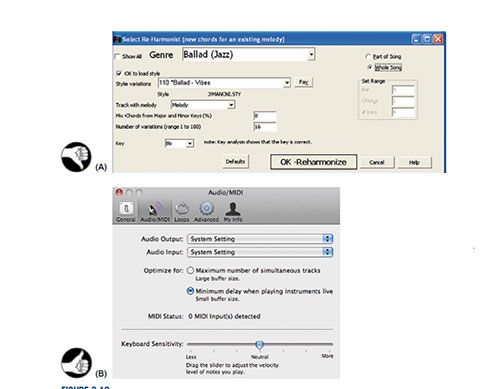
- Geef bij de onderstaande schermen aan welke guidelines ze wel of niet hebben opgevolgd.
|
1
2
|
|
|
|
3
|
|
4
|
|
5
|
|
6
|
/**
* Setup cards and eventlisteners
* @param {[type]} h boardHeight
* @param {[type]} w boardWidth
* @param {[type]} hs horizontalSpacing
* @param {[type]} vs verticalSpacing
* @param {[type]} ox OffsetX
* @param {[type]} oy OffsetY
* @param {[type]} sc
*/
// Declareer de benodigde variabelen
// Loop door de rows en columns en sla op in de cardList array
// Loop door de cols
// Loop door de rows positioneer de omgedraaide kaarten random
// Sla de index' op bij d
// Zet user input aan
// Maak voor elke kaart een event handler
// Verplaats de kaarten naar het speelveld
buildCards: function(h, w, hs, vs, ox, oy, sc) {
console.log('buildCards: function');
flippedCards = [];
facingCards = [];
cards = h * w;
// Create array of matched pairs and store in cardlist
for (var c = 0; c < w * h / 2; c++) {
cardList.push(c);
cardList.push(c);
}
// Loop thru cols and rows and setup and display cards
for (var i = 0; i < w; i++) {
// Cols
for (var t = 0; t < h; t++) {
// Rows
// Display card back and randomise
var card = this.game.add.sprite(i * hs + ox, 0, 'cardBack');
var r = Math.floor(Math.random() * cardList.length);
// Store index of card to simplify matching
card.value = cardList[r];
cardList.splice(r, 1);
card.anchor.setTo(0.5, 0.5);
// Enable user input
card.inputEnabled = true;
card.flipped = false;
// onInputDown Eventlistener to call start flip sequence
card.events.onInputDown.add(this.flip, this);
// Add to group
cardGroup.add(card);
// Tween back position from top to middle and bounce
tween = this.game.add.tween(card).to({
y: t * vs + oy
}, 100 + (i * 200.5), Phaser.Easing.Bounce.Out, false);
tween.start();
}
}
},