Ls1 Intro StarDunks App development
It happens millions of times each week — a customer receives a cookie from a StarDunks waitress — but each interaction is unique. It’s just a moment in time — just one hand reaching over the counter to present a cookie to another outstretched hand. But it’s a connection. We make sure everything we do honors that connection — from our commitment to the highest quality cookies in the world, to the way we engage with our customers and communities to do business responsibly. From our beginnings as a single store over 5 years ago, in every place that we’ve been, and every place that we touch, we’ve tried to make it a little better than we found it. Learn more about Our Company.
This lesson focuses on:
- What is StarDunks offering
- The ERD entity relationship diagram
- The Products table
Enter StarDunks
- StarDunks offers Products
- Customers can Order, for example, Cookies and Something to Drink
Our motto – Keep It Simple and Straightforward (KISS)
We are starting in a simple way with this diagram which shows two Entities without a Relationship. We will elaborate on the Relationships between them and the meaning of the ‘PK’ and ‘FK’ will be explained later on.
Products
I want to convey to you the value of seeing the real world as a Database Schema. It’s always very interesting and adds a challenge as you walk or drive around and think about how you would create a Database Schema for the real world that you can see around you.
- Let’s say we go into StarDunks to get a cookie and something to drink.
- At this point, StarDunks doesn’t know us as a Customer.
- Also we might be doing the office cookie run, and maybe we have with us our Order on a piece of paper.
- These two ‘Things of Interest’, Products and Customer_Orders, are not related until we give our Order.
- Data Modellers commonly describe a Database Schema as an Entity-Relationship-Diagram, or ERD.
- The word ‘Relationship’ is therefore very important.
- However, at this point, we haven’t established a Relationship between the Products and the Customer_Orders.
Ls2 Primary and Foreign Keys and Relationships.
This lesson focuses on:
- What are the type of keys and relationships
- Primary keys
- Primary/Foreign Keys
- Foreign Keys
- One-to-Many Relationships
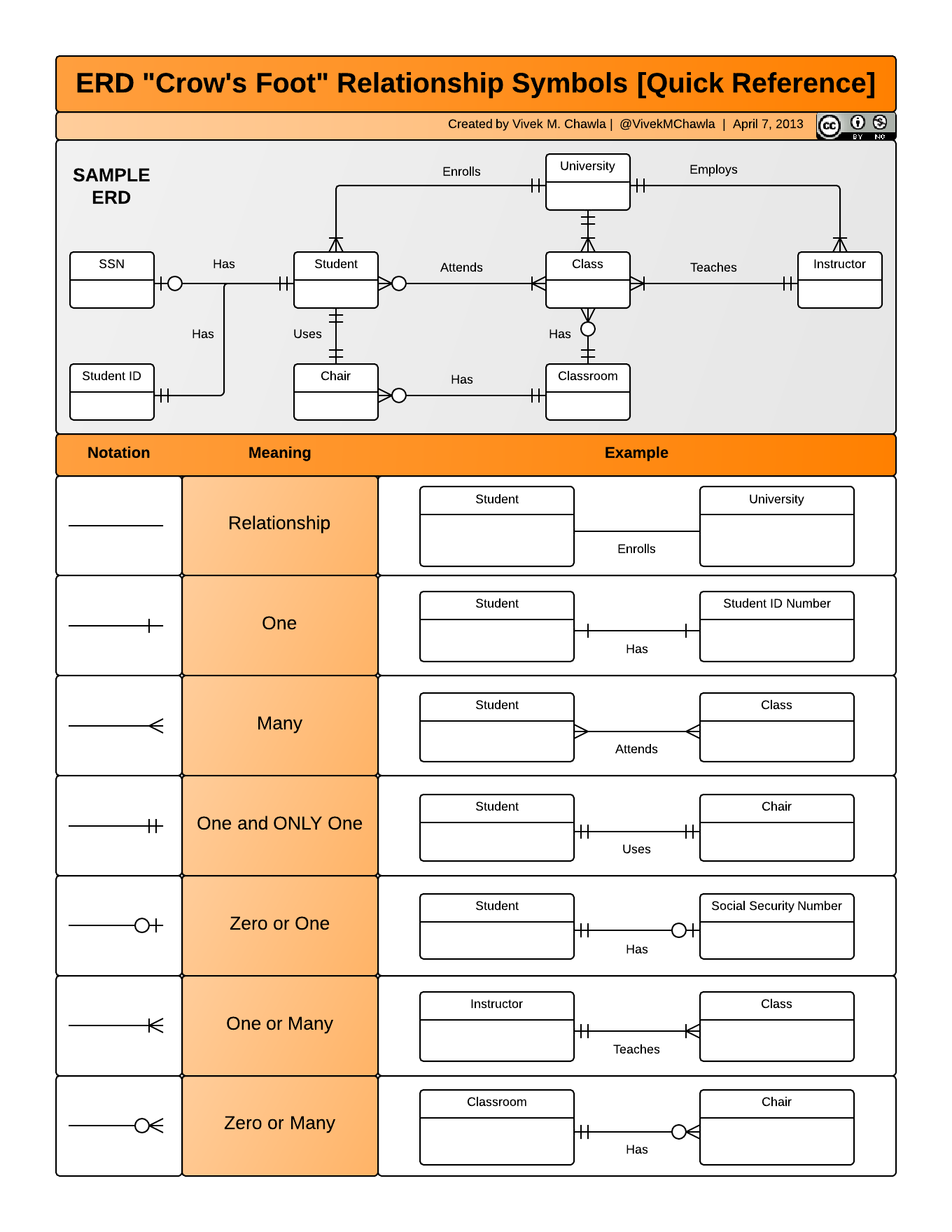
- Crows-Feet
- Many-to-Many Relationships
Keys
- Primary and Foreign Keys
Relationships
- One-to-Many and Many-to-Many Relationships
Ordering in StarDunks
I would like to start by defining some basic conventions.
Primary Keys.
- These are indicated by ‘PK’ alongside the field in a Table.
- They show the field that identifies the record uniquely.
- For example, the ‘product_id’ for a Product and an ‘order_id’ for an Order.
- The values are usually generated by an ‘Auto-Increment’ field.
- They don’t have any intrinsic meaning and are simply integers generated automatically one after another.
Primary/Foreign Keys.
- These are indicated by ‘PF’ alongside the field in a Table.
- In this case, the field also exists as a Primary Key in another Table.
- In our example, the Primary Key in the ‘Customer_Orders_Products’ Table is a Composite Key, made up of two Fields.
- The ‘product_id’ is the Primary Key in the ‘Products’ Table, and the ‘order_id’ is the Primary Key in the ‘Customer_Orders’ Table.
Foreign Keys.
- These are indicated by ‘FK’ alongside the field in a Table.
- They show a reference to the Primary Key for a record in another Table.
- For example, the ‘customer_id’ in the Customer_Orders Table is linked to a ‘customer_id’ in the Customer Table (not shown).
One-to-Many Relationships.
- One-to-Many Relationships are very common in the real world, and can be read that ‘One’ Parent can have ‘Many’ children.
- In this diagram, One Product can be associated with Many Customer_Orders_Products.
- The line between Products and Customer_Orders_Products is a continuous line (not a dotted line).
- This means that the ‘product_id’ field is a Primary Key in the Customer_Orders_Products Table.
- A dotted line would indicate the existence of a Foreign Key (which is defined above).
‘Crows-Feet’
- At the Customer_Orders_Products end, there is what’s called a ‘Crows-Feet’ symbol.
- This indicates the ‘Many’ aspect of the relationship.
- The little ‘o’ shows that this is an Optional relationship.
- In other words, not every Product has an associated record in the Customer_Orders_Products Table.
- This applies, of course, to Products that nobody orders.
- At the other end of the line there is a small horizontal line. This means that this is essential.
- In other words, every product_id in the Customer_Orders_Products Table must match a product_id in the products Table.
- This means that a Customer cannot order a Product that does not exist.
- In passing, let me say that this is different from the Product not being in stock.
- This aspect is called Inventory Control and is covered by a different Database Schema.
- The Relationship between Customer_Orders and Customer_Orders_Products shows a short horizontal line at each end.
- This indicates that every Order must contain at least one Product.
- It also indicates that Product in every Customer_Orders_Products must be associated with an Order in Customer_Orders.
Many-to-Many Relationships.
- Many-to-Many Relationships are very important in the real world, and we see them all around us every day.
- In our example, many Customers can order the same Product.
- Many Products can be ordered by the same Customer.
- This is called a Many-to-Many Relationship. It cannot be implemented directly in a Table in a Relational Database.
- The solution is to create an intermediate table that records all combinations that exist of Customer and Product.
- For example, if a Customer ordered three Products, then there would be three records for that Customer in this intermediate table.
- The combination of the Primary keys in the parent Tables become the Primary key in this intermediate table.
- We also need to allow for Comments like ‘Make it extra sweet, please’.
- If we get the structure to the Database right, then it’s straightforward to extend it.
Ls3 StarDunk Levels
This lesson focuses on:
- Levels of output
- Wireframe Level 1
- Wireframe Level 2
- Wireframe Level 3
- Wireframe Level 4
- Wireframe Level 5
- Wireframe Level 6
- Wireframe Level 7
Levels of output
I have defined seven LEVELS of source code output. I believe in “Learning Progression” to ensure efficient learning. Below are some wireframes. You can click an image to view the larger version of it.
Algemeen
- Archive or save your code seperate per level in a versioning platform such as GITHUB preferably use branching or create seperate repositories.
- Minimum setup is a responsive CRUD application based on the MVC design pattern.
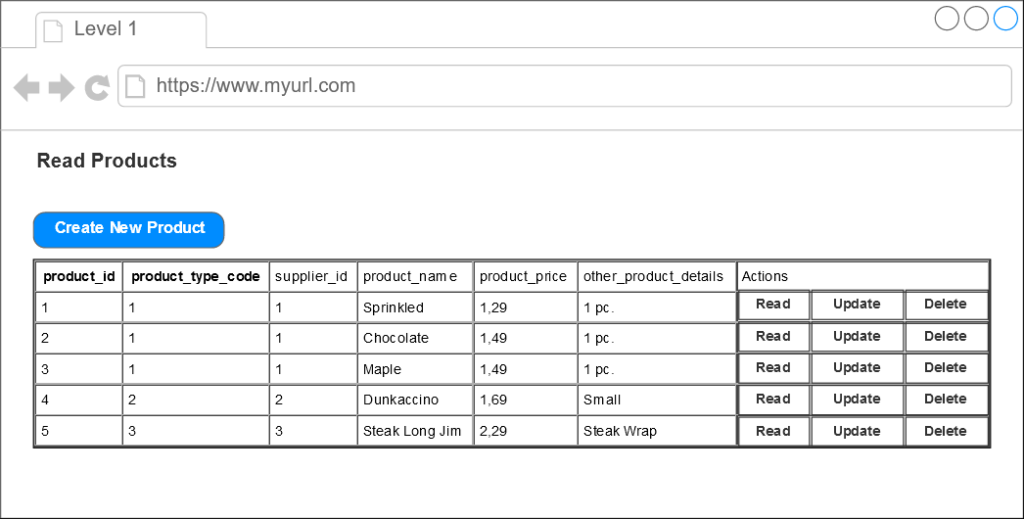
Wireframe Level 1
- use HTML
- use CSS and Flexbox
- use PHP PDO
- use OOP style
Relevante Jarvis modules
- Front-end Recap
- Database PDO (and previous modules)
- Object Oriented Programming Intro
- HTML/CSS Advanced (and previous modules)
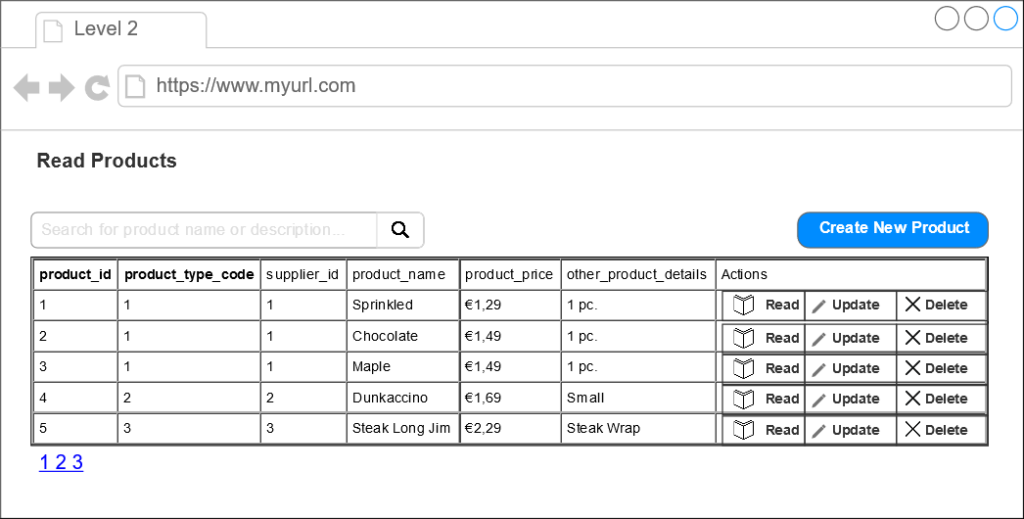
Wireframe Level 2
Relevante Jarvis modules
- Your Fullstack developer
- Database advanced
- Your Fullstack Framework
- HTML/CSS Advanced (and previous modules)
- CSS Pro
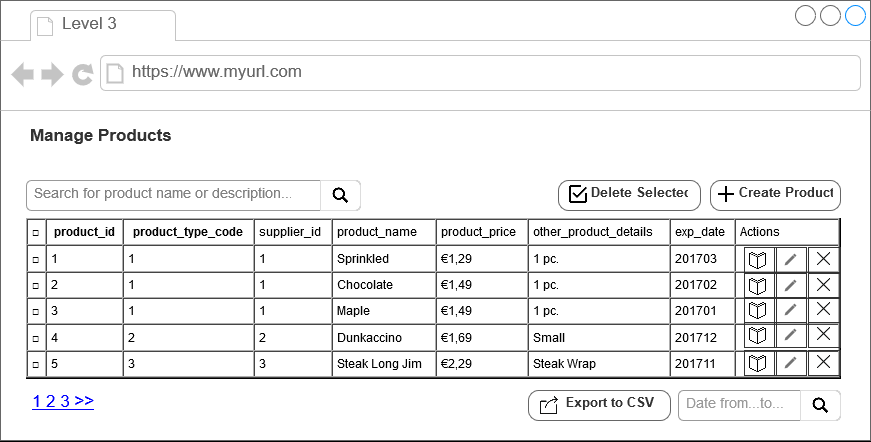
Wireframe Level 3
- add the next element
- create the check(select)boxes
- create the export
- create the selected delete
- show a modal to confirm selected delete
- add a date column
- use a datepicker
Relevante Jarvis modules
- JavaScript Pro
- HTML Pro
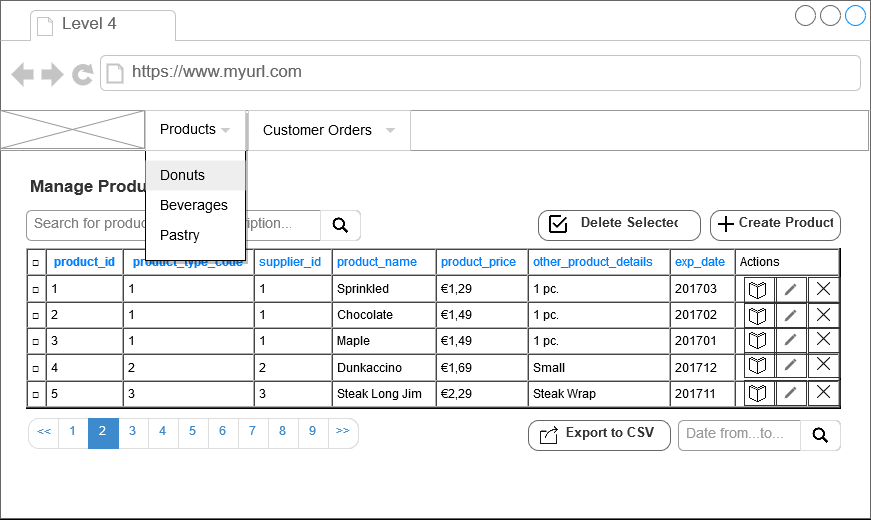
Wireframe Level 4
- create the customer orders table
- create the customer orders views
- create a menubar
- add a logo
- add a products pulldown on product type
- add a orders pulldown on order status
- create a styled pagination bar
- add the orderby columns
Relevante Jarvis modules
- CSS Frameworks
- CSS pro
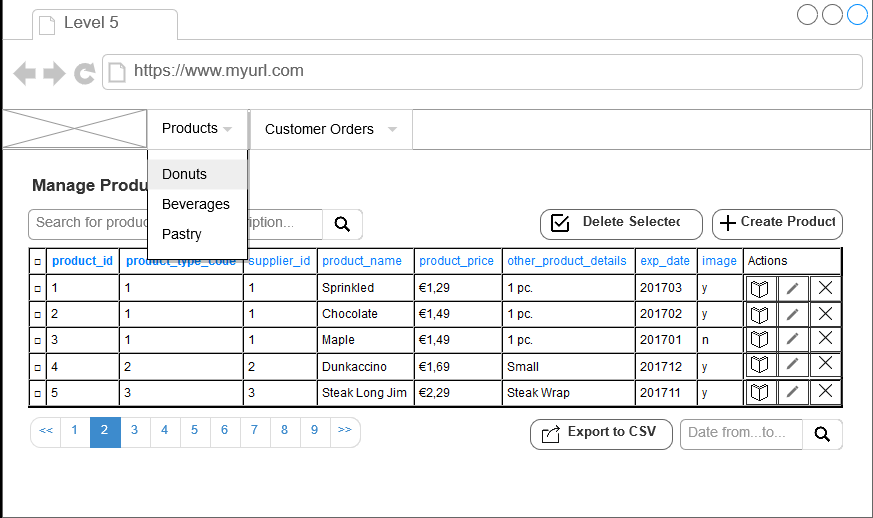
Wireframe Level 5
- add the ability to upload a file
- show the uploaded file in the detail view
- create the even and odd table style
Relevante Jarvis modules
- …
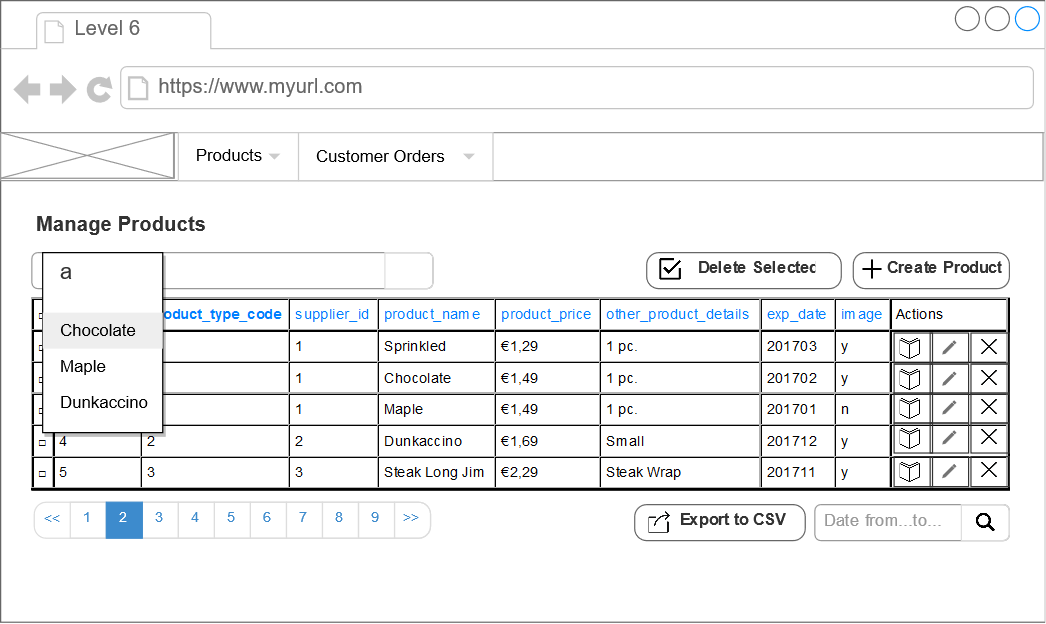
Wireframe Level 6
- add an autosuggest functionality to the search bar
- create a temporary table to optimize shizzle
- create a paging ability to the search results
Relevante Jarvis modules
- …
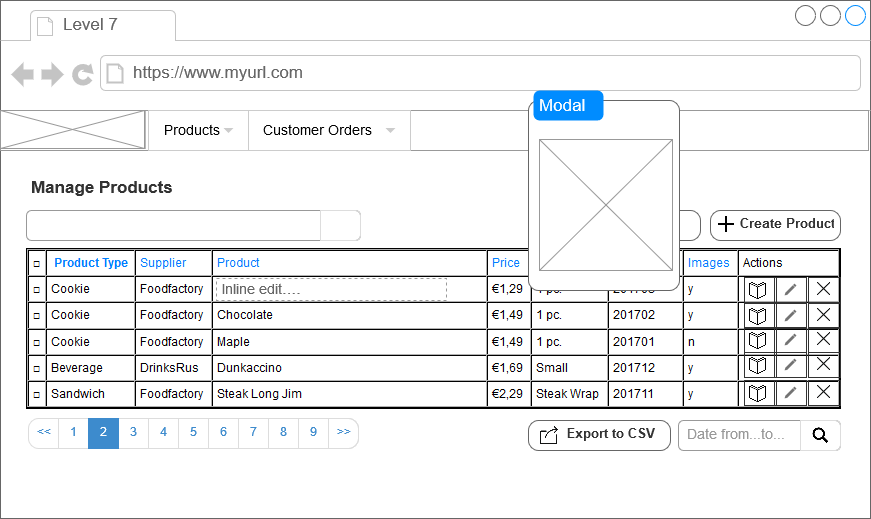
Wireframe Level 7
- add the inline edit abilities to the input fields
- show a modal when a mouseover or click event occurs depending on the mediaquery
- use userfriendly column names
Relevante Jarvis modules
- …